使用Vercel优雅的部署Hexo博客
简单介绍
首先我们看一下官网的介绍:Vercel官网
Vercel is the best place to deploy any frontend app. Start by deploying with zero configuration to our global edge network. Scale dynamically to millions of pages without breaking a sweat.
很明显这是一个用于自动化部署前端项目的,他的优点总结下来就是,优雅!优雅!还是xxx优雅!
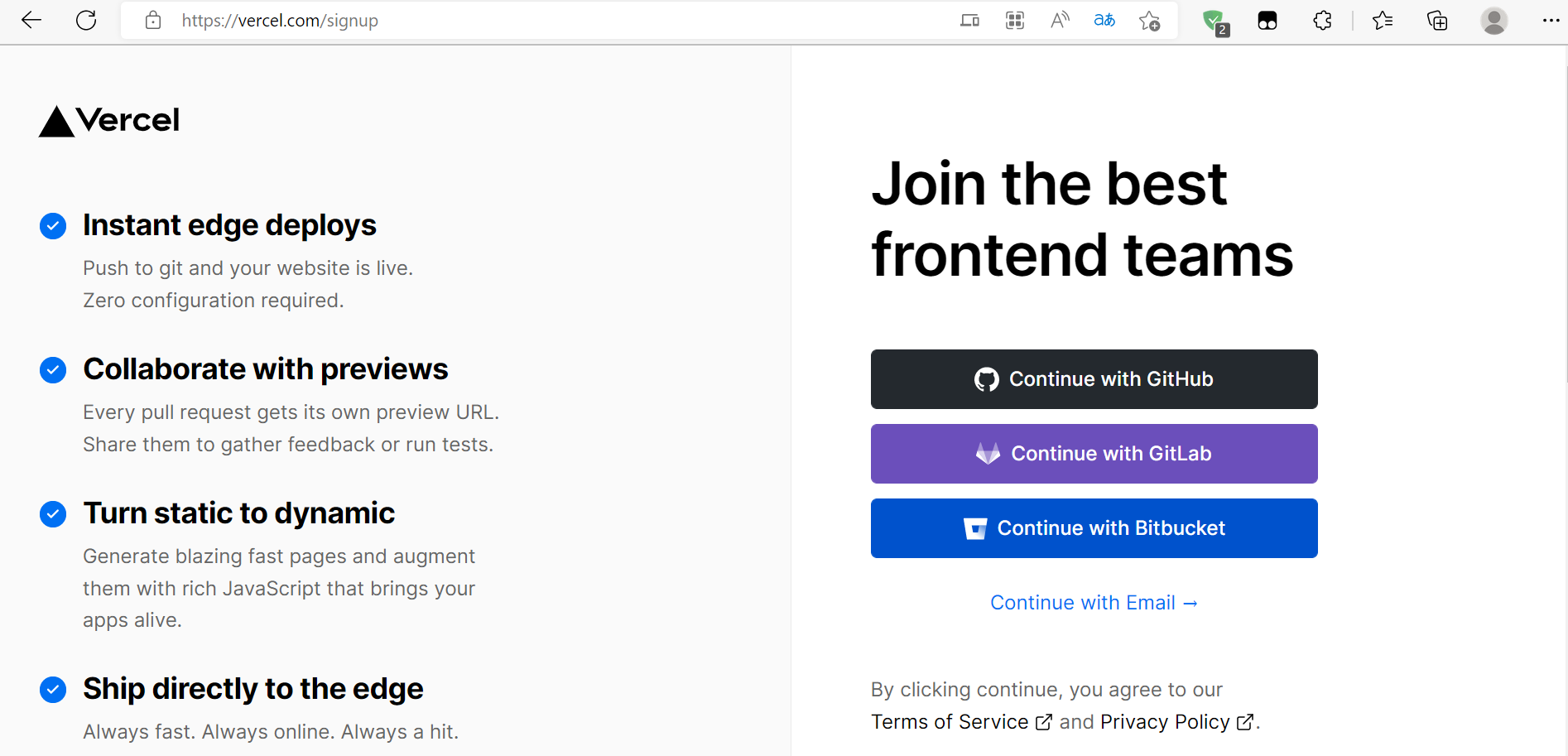
了解完这是什么东西之后,让我们来看一下注册页面是什么样子的
我们可以看到可以他是通过三个世界上最著名的开源平台来进行注册。我们这里选择github,选择之后会让你提供手机号码收验证码,填好之后进行注册。然后进行登陆,登陆之后会自动进入面板页面
部署hexo
新建项目

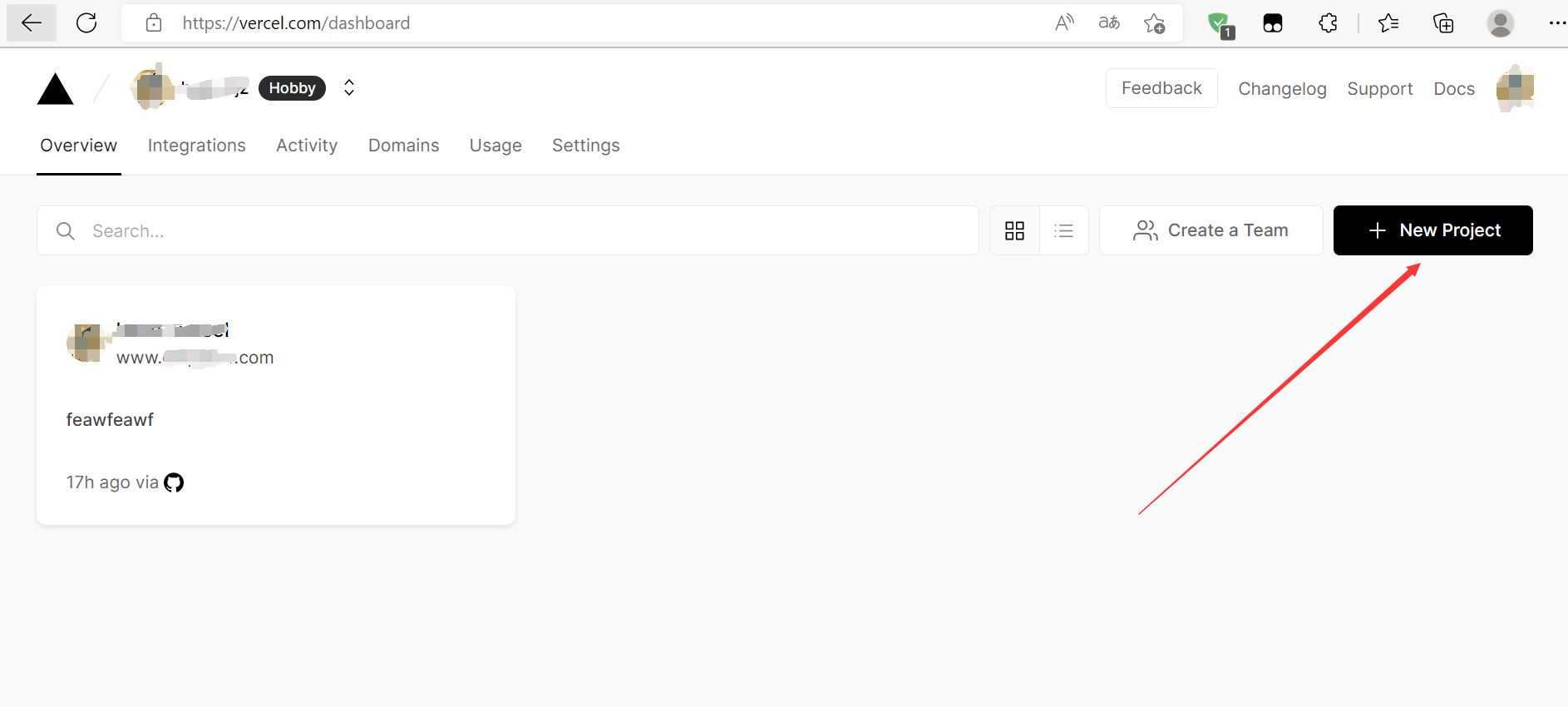
进入面板之后,选择new project新建一个项目
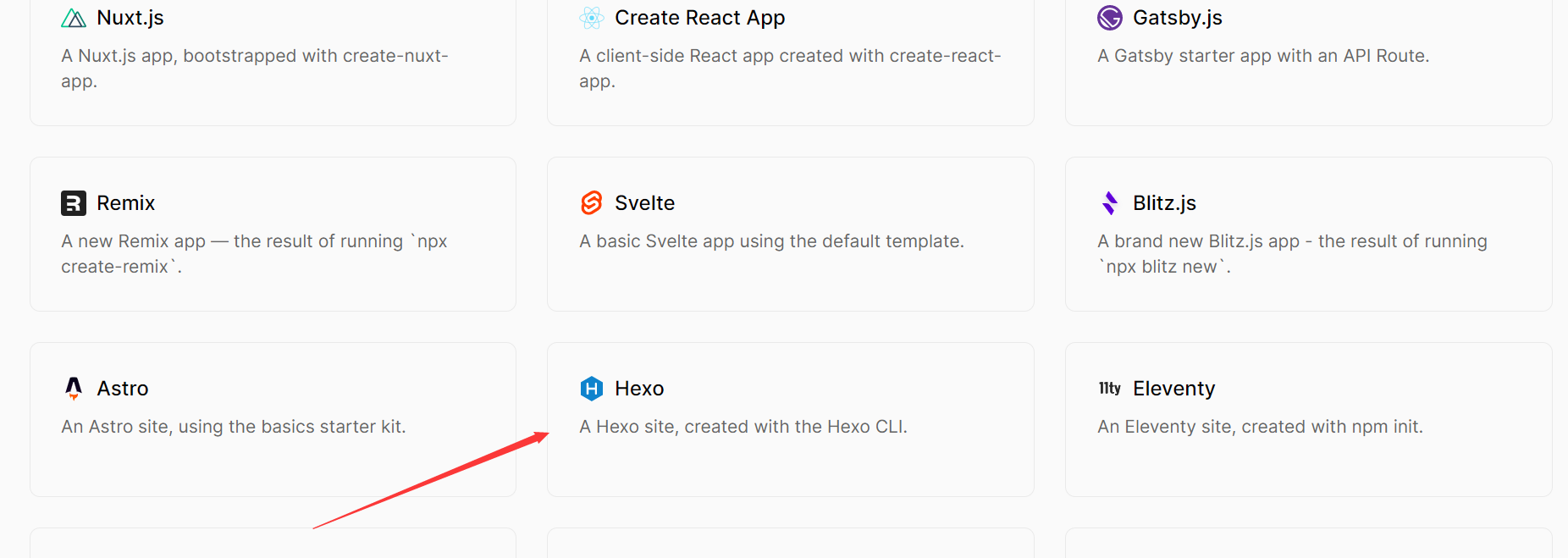
选择模板

左边显示的是github中的项目,可以直接进行导入,需要github进行授权。
右边是选择模板项目,我记得也需要github进行授权,这里我们选择browse all template,之后往下划找到hexo模板

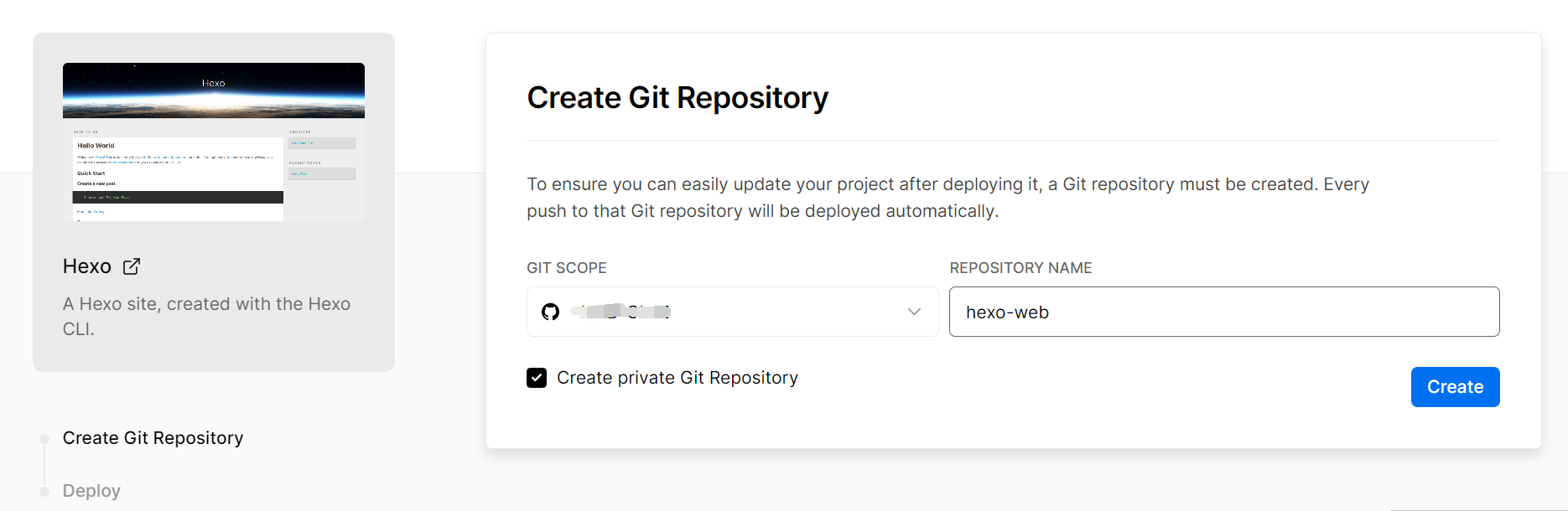
之后给项目起一个你自己喜欢的名字,创建项目,这时候他会自动在你github仓库中创建这个项目
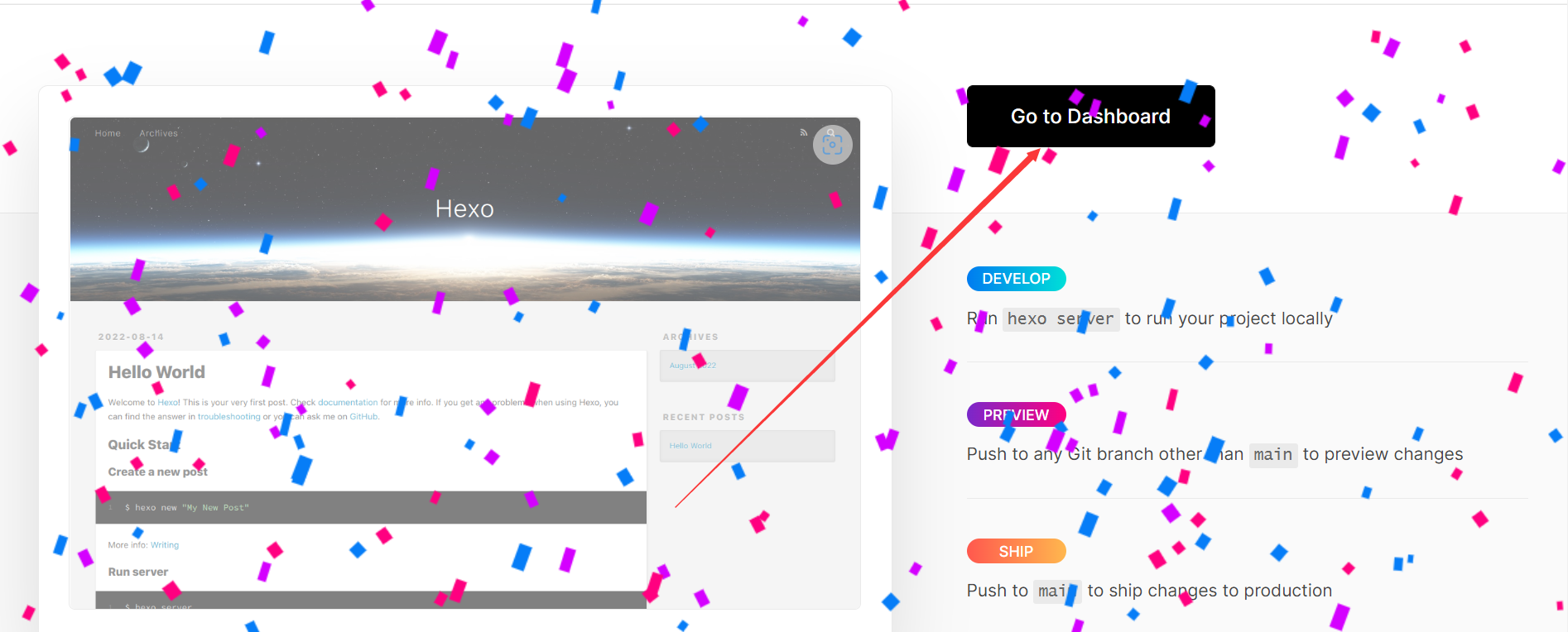
创建成功之后页面会洒彩条,到这里新建项目步骤完成,然后点击go to dashboard去管理项目
添加域名
vercel会自动分配两个域名,但这个域名往往很长不好记忆。我们自己购买一个域名,我用的是namesilo的域名,一年平均9刀,可以用支付宝支付。namesilo缺点就是注册流程比较麻烦,可以自行搜索。namesilo官网
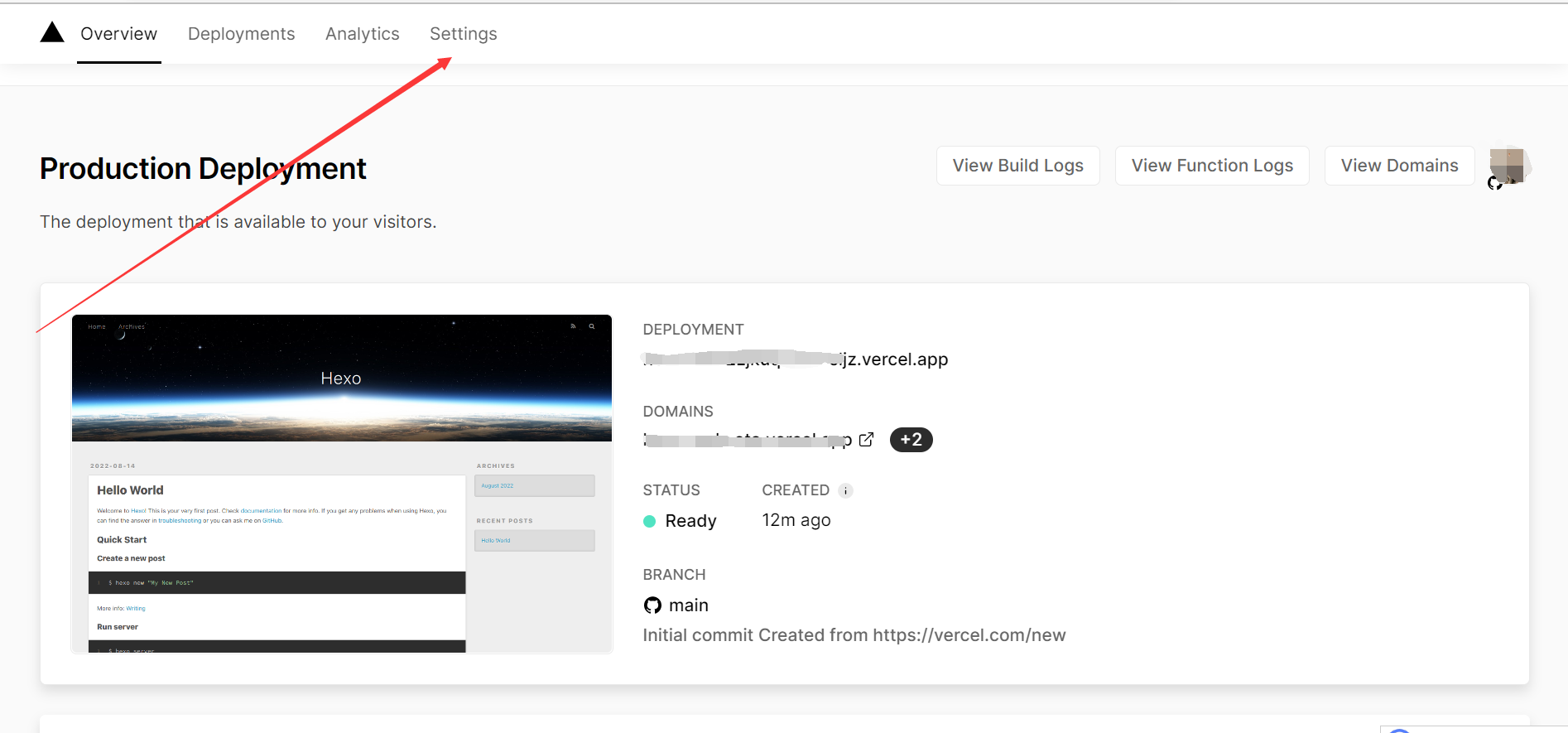
首先点击settings进入设置页面,在这一步之前可以先访问他提供的两个域名,查看能否正常访问。
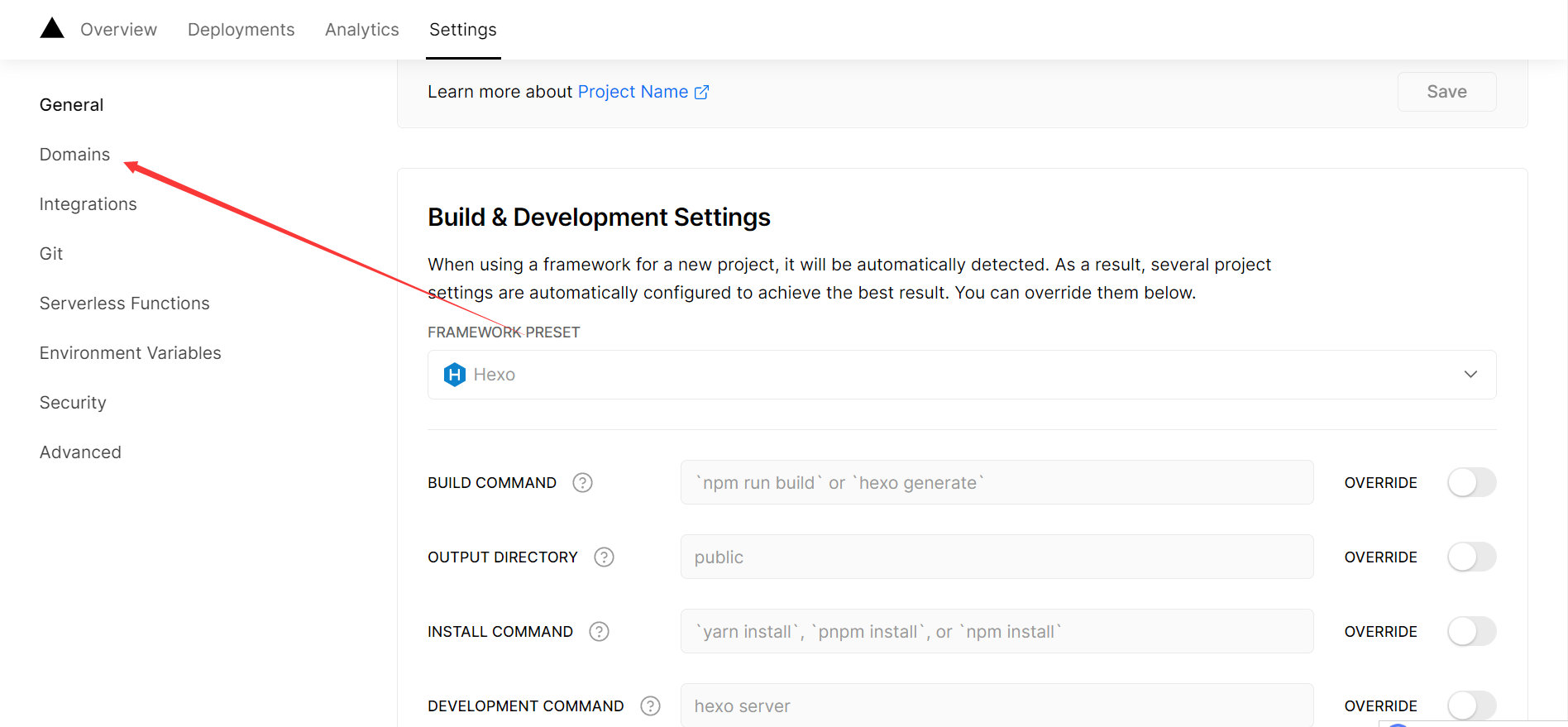
选择Domains管理域名,在这之前需要在你自己的域名里添加cname解析,解析的值是vercel给你分配的两个域名其中的一个。我的解析方案是www解析vercel分配的域名,@解析www解析。
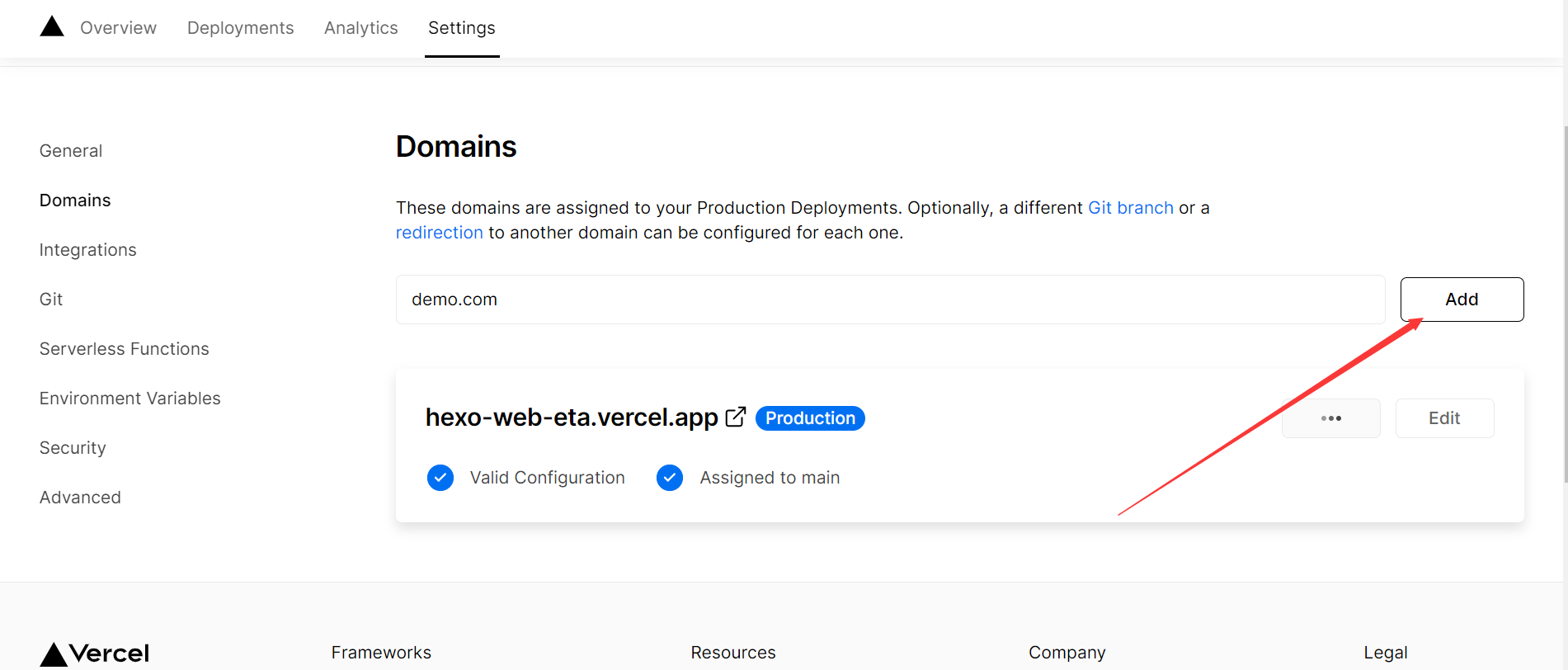
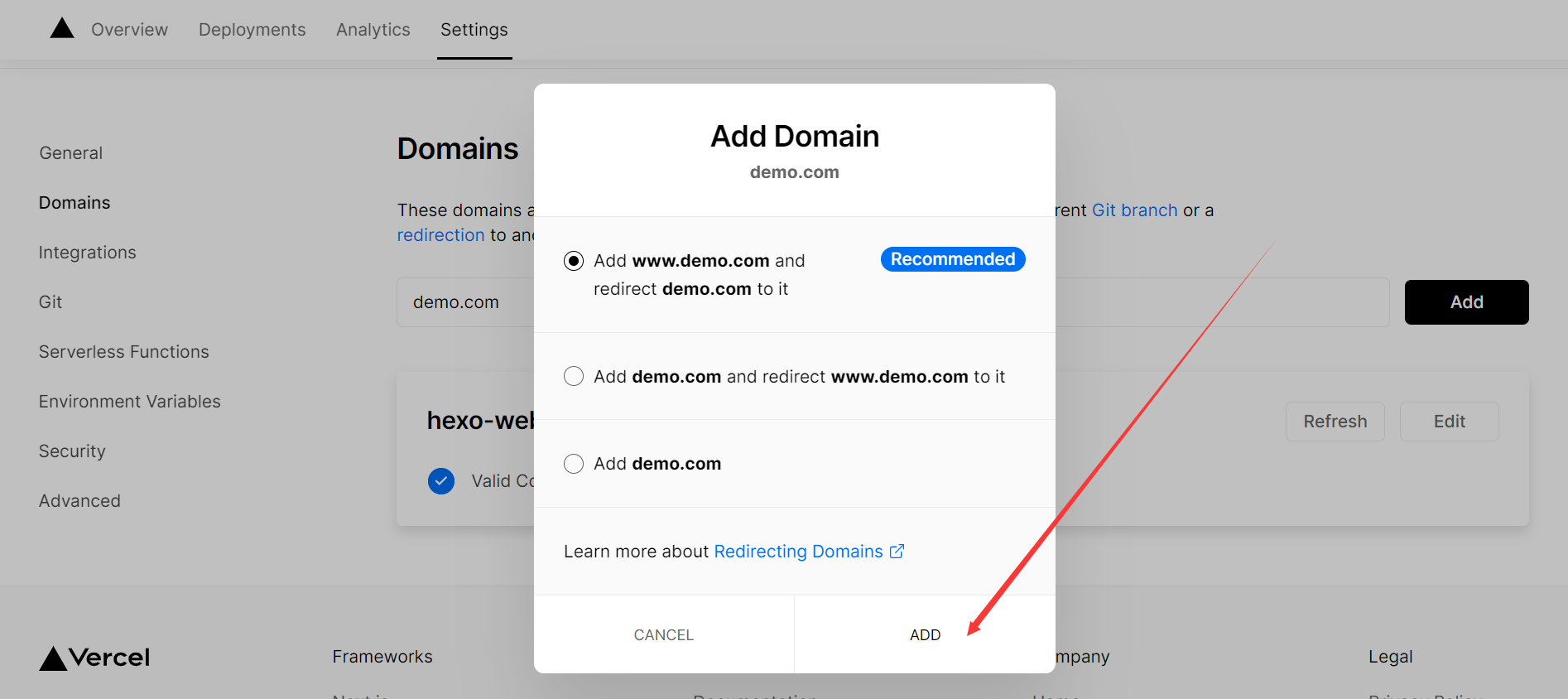
填写自己的域名,点击两次add

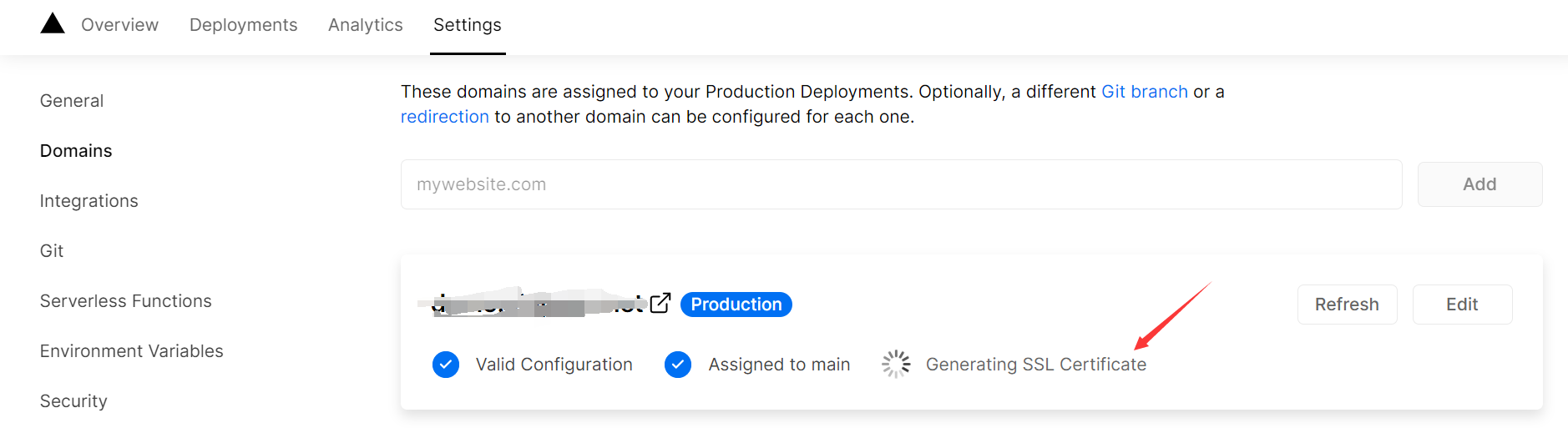
这里如果你域名cname解析生效了,add成功之后就可以通过自己域名进行访问了。使用vercel比较方便的一点是他会自动配置ssl证书

修改hexo主题
我们使用vercel部署的hexo模板用的是默认的主题,我们想要修改主题怎么办,办法很简单。只是修改过程很难在web页面进行操作,我们需要把项目克隆到本地。这里以安装fluid为例,我自己用的就是fluid主题。
安装主题
首先打开github进入到刚创建的hexo项目中,把项目克隆到本地。
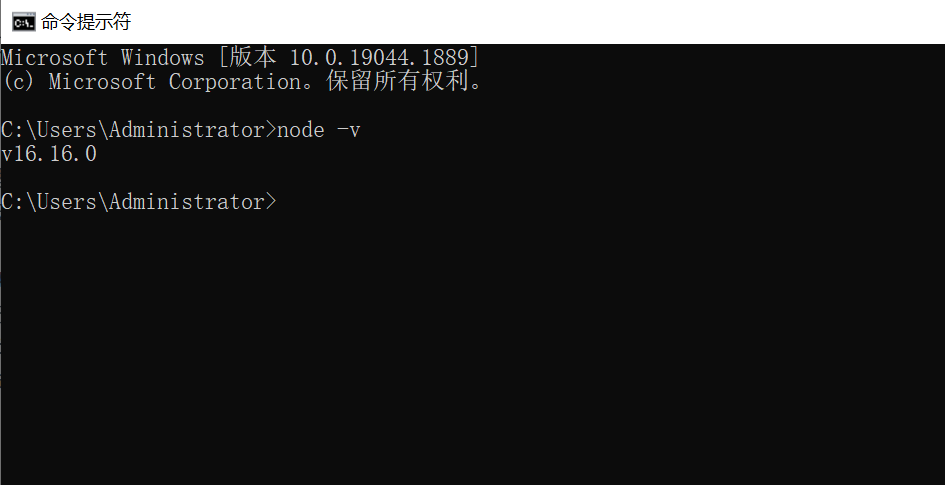
然后安装node环境,去官网下载,一路下一步就可以。然后在命令行中输入node -v有输出版本信息就说明安装成功
安装hexo,在命令行中输入进行安装
1 | |
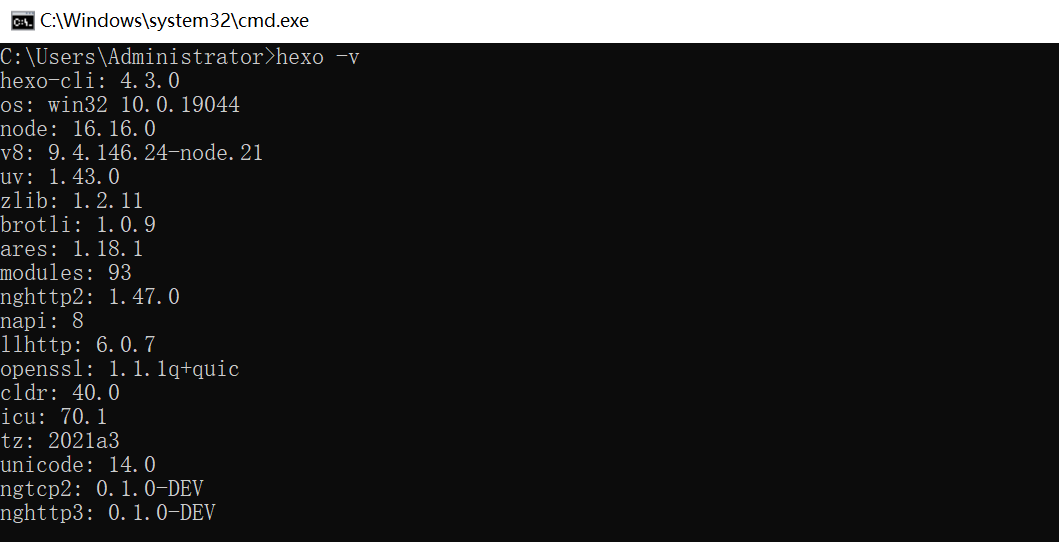
输入hexo -v验证是否安装成功
进入到目录中,这里提供一个快速的方法。在win中,如果安装了git环境,可以在项目目录中右键,然后git bash here即可在命令行中进入项目目录
验证hexo博客是否可用,输入hexo s,在本地测试项目。浏览器能正常打开说明项目能正常使用
安装fluid主题,输入以下命令进行安装
1 | |
然后在博客目录下创建 _config.fluid.yml,将主题的_config.yml 内容复制过去。注意,博客原有的_config.yml文件不要动
打开博客原有的_config.yml配置文件,修改主题为fluid
输入hexo s验证主题是否安装成功,能够正常访问说明安装成功

推送编辑
需要特别注意点是,vercel创建的hexo项目在github中使用的分支是main分支。前面的配置完成后,推送到该项目的main分支,vercel会自动的检测代码更改,会重新进行部署。
需要新增博客的时候,是不是每次都需要在本地推送呢,答案是不需要。除了配置文件的修改其他时候都不需要在本地操作。可以在任何一台电脑上进行操作
首先在github中打开这个项目,然后在键盘中按“。”键(中文读句号,英文是一个右下方的点),会进入到一个和vscode一模一样的页面++。我们新增文章就在这个页面进行操作。hexo文章是在_post文件夹中,新增只需要在这个文件夹新建markdown文件即可。
修改添加完成之后,只需要提交就可以了。至此我们实现了在任何地方编辑添加文章的操作。
网站测速
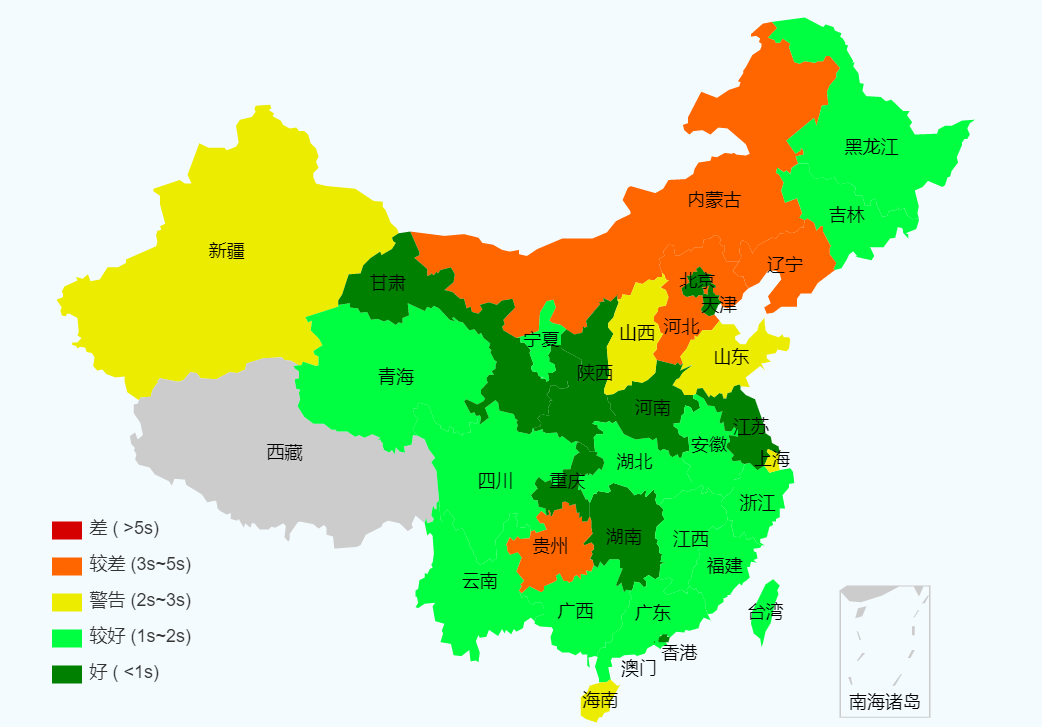
使用vercel另一个重要的原因是github因为一些众所周知的原因,时常访问不稳定。使用github page搭建推送成功的概率不高,之前基本一个文章要推送两三次才能成功推送到网站上。那么vercel的速度如何呢,我对网站进行了测速,结果如下图。可以看到速度还是相当不错的
其他问题
如果需要部署到github page上,vercel生成的文件存在一些问题,需要执行以下命令
初始化npm
1 | |
安装git插件
1 | |
配置came解析
1 | |